Ever thought that you need a twist with the old and boring editor for your WordPress website? WordPress- the most powerful website builder is constantly evolving by creating the newest features and enhancing the functions. It’s been 15 years WordPress has started their journey with the mission to make the tasks of a web developer easier.
The great website builder has made significant changes in its versions during the long journey. During the last 2 years, 5 major updates of WordPress took place. They constantly focus on widgets, customizers, and other improvements in UX.
What is the new Gutenberg WordPress editor? To know this, you have to go through the complete article.
Though WordPress has released several versions of an editor, not many features were added to the updated product. Most of the time it remains the same as before. But an expert developer always loves to play with the widgets and customizers. Unfortunately, they rarely got the chance to perform with the Editor.
WordPress has not changed the current TinyMCE editor for long. Although the changes are not mandatory, everything requires a kick after a certain period of time. How does it feel working with the same feature again and again? The developers were continuously appealing to make adding rich content to the website simple and enjoyable. They demand to experience something new and refreshing on the platform.
Keeping all this in mind, WordPress is rolling out with a new editor containing incredible features. Gutenberg WordPress Editor – has come with more intuitive and functions for beginners to advanced level users. The goal is pretty simple – make WordPress easy and enjoyable for everyone.
Although the editor has not finally released yet, it’s already created a hype among the WordPress users. In this post, I will show you the features and functions of Gutenberg that you will be enjoying.
Table of Contents
What Is Gutenberg WordPress Editor?

Being a web-savvy, you must be familiar with the new WordPress editor- Gutenberg by now. The Gutenberg WordPress Editor has been introduced in June 2017 and comprehensively changing the way we do editing on our WordPress site. Gutenberg comes with plenty of editing options that offer a user to make awesome changes to his website. The current WordPress editor focuses only on creating content in a generic way. But the Gutenberg WordPress editor offers the users to go beyond the post into full site customization. Therefore, you can create your whole website using the editor including landing pages and other important components with ease.
Before using the new editor, a user will naturally ask what is the main difference between the current TinyMCE editor and Gutenberg? What is the specialty of this new stuff? Well, Gutenberg is actually a block-based website editor. With the present WordPress editor (TinyMCE), you can enjoy a single edit field where Gutenberg comes with lots of individual blocks. The blocks contain regular text, pictures, video embeds, widgets, buttons, tables, and a lot more options. With these, you can make a superb content format that will ultimately change the appearance of your website.
The Gutenberg WordPress builder is now running under a beta testing process. To enjoy the full advantage, the users need to wait a bit longer. A significant change is going to happen with the WordPress version very soon. As soon as WordPress’s 5.0 version releases, the Gutenberg website builder will take the place of the TinyMCE editor which is currently known as WYSIWYG (What You See Is What You Get) WordPress Editor. Precisely, To be more specific, Gutenberg will be a default editor after the update.
You can still use the Editor as a plugin. With the plugin, you can enjoy the available features and build more complex designs than in the current editor.
Why Gutenberg Is Getting So Much Prominence?

Like I said a little earlier, developers find that TinyMCE is lacking the features they need. Rather than sticking with the same editor, they are depending on the alternative solutions. Luckily, there are plenty of plugins out there that offers the user to enjoy different user experience. For example, the easy-to-go Divi page builder comes with the drag-and-drop facilities which offer a user unlimited customizing options to build a gorgeous looking website.
Most of the developers today prefer using these drag-and-drop page builder to create stylish content. But the problem is, the cost of an easy-to-go builder is pretty high. As a result, most of the small business owners of personal bloggers can’t afford it. Gutenberg can be an alternative here.
With the addition of Gutenberg, you will no longer need to seek for such plugins for your website. As the editor will come as a default feature, you will get this actually free of cost after installing WordPress. Like those plugins, you will get free-from drag and drop editing, tons of premade templates, responsive design settings, advanced styling options, true multi-column support, and lot more options.
The Gutenberg WordPress editor is going to make it easier to style the regular contents of blog posts and standard pages. Not only the simple web pages but you can also build complex pages with less effort. After the final release of the editor, you will just appreciate greater functionality and flexibility offered by the superb page builder.
Gutenberg has been installed for more than 400,000 WordPress websites to date which is really unbelievable. There are very few plugins out there which got so much popularity in such a short time. If it’s so popular now, then think about what will be like after arriving with the full features?
How Gutenberg WordPress Editor Works?

WordPress is the greatest CMS out there, no doubt. And it’s the easiest website builder to create a website within minutes. But it’s not impeccable. Although the platform has made plenty of changes to date, some features can be difficult for beginners to build a professional website. But now, all the waits will end. As WordPress has already indicated for significant changes in their new version, the hope is that Gutenberg will be a solution to the problem with the current editor.
Gutenberg will come with a block editor which allows the users endless customizing options. Now let’s see what does the block editor means and how Gutenberg actually works?
Block Editor
First of all, the Gutenberg WordPress editor breaks down a webpage and contents into shorter and more manageable blocks of content. Generally, blocks are pre-constructed modules that let a user layout content consistently and clearly. With the present TinyMCE editor, the contents of your website remain inside a large HTML file where every enhancement had to be something new like custom post types, shortcodes, widgets, embeds, etc. If you have a vast content, you will become tired of customizing the content in the vast HTML field.
Thankfully, Gutenberg rescues you from this tedious job. It comes with a unified technique of styling content without extensive programming skills. With the great editor, you can build your content part by part following a straightforward and standardized set of instructions. It is exactly what the beginners expecting with the WordPress platform for a long time.
By using the block, you can confidently customize the layout that meets your requirements. You can easily determine the kind of every part of your content. Besides, you can define their specifications too. For example, you can turn a quote into a single line of content by changing the block type. Then you can change the type of line, text decorations, placement, etc. The procedure is the same for all the blocks.
Gutenberg will never prevent you from changing your website’s theme. Why am I saying this? Well, if you ever used Divi or other such page builders, you might see that they hardly allow a user to switch to a different theme. Because not every theme out there is compatible with the block editor feature. But as long as you are with Gutenberg, you don’t have to be worried about this issue. As the editor will come by default, so you can switch to any templates whenever you want.
Reusable Blocks
One of the most amazing things about Gutenberg is reusable blocks. Every block you create gets its own layout and settings which can be used for further purposes. So, for instance, if you make a fantastic looking layout for the intro of your blog posts, you can save the block to use the style in the future. The block will be saved as a reusable block. After that, you just need to go to Add Block>>Saved to pick up the saved item and use it anywhere. Really cool, isn’t it?
Well, this is a basic example, you can think of a lot more use with the Gutenberg WordPress builder. Regarding images, you will get a complete gallery where you will have to drop in the images only. With the multi-column article templates, you can create great blog posts with killer typography. You will have full control over all the individual blocks which have endless possibilities.
How To Install Gutenberg WordPress Editor?
Let’s see the magic of Gutenberg. As mentioned above, Gutenberg will be a default feature in WordPress 5.0. You can now use the editor as a plugin. Below I have detailed how you can install the editor, do customization and make the best use of it.
Step 1

First of all, login to your WordPress dashboard. Click on the Plugin option after scrolling down the page. From there, tap on the Add New option. On the next screen, you will see a list of recommended, popular and featured plugins. You can seek for the desired plugin here. Type Gutenberg in the search box. Gutenberg plugin will appear within seconds. Simply click on the Install Now option. The installation process will start immediately and take 1 few seconds to complete.
Step 2

Next, click on the Activate button. You are one step back before creating magic with your content. After activating, you can start playing with the editor.
Step 3

The above image is the basic view of Gutenberg WordPress editor. Here the journey of creating new content styles begins. Let’s explore the editor and see what Gutenberg has for your website.
Explore Gutenberg

Before you start creating content with blocks, it’s mandatory to run-down of the elements of the editor’s interface. Once you understand the features, it will be easier to work with them and save your precious time.
- This option allows you to add/create new blocks
- You can undo/redo your steps here.
- Once you choose a block, this is the actual place where you can work with your content.
- Formatting option. You can choose an image block, a gallery, and a heading block here.
- Allows you access to document settings including categories, tags, excerpts, discussion, etc.
- Once you are done with the content, the option will be visible. You can publish newly designed content by clicking on the button.
Adding Blocks

To add a new block, click on the pointed option and choose the type of content you want to create. Gutenberg contains a ton of different blocks that are divided into different sections. On the top, you will see the most used blocks to create content. As you scroll down, you will see the other options which are inline elements, common blocks, formatting, layout elements, widgets, and embeds. Let’s get acquainted with them.
Common Blocks

Common blocks come into paragraphs, images, gallery, quotes, headings, lists, etc. items. If you require any of these items simply click on the option and the block will be added into the field.
Formatting

The name says it all. With the formatting option, you will get access to the incredible formatting options. The options you will get here are tables, pull quotes, verse, custom HTML, classic WordPress text editor, etc. Each element has different characteristics and you can use them for relevant purposes.
Layout Elements

This feature lets you create a gorgeous layout using your imagination. Layout elements allow you to include buttons, split the text into two columns, separators, etc. in your content. No matter which item you choose, each of them has superb advantages.
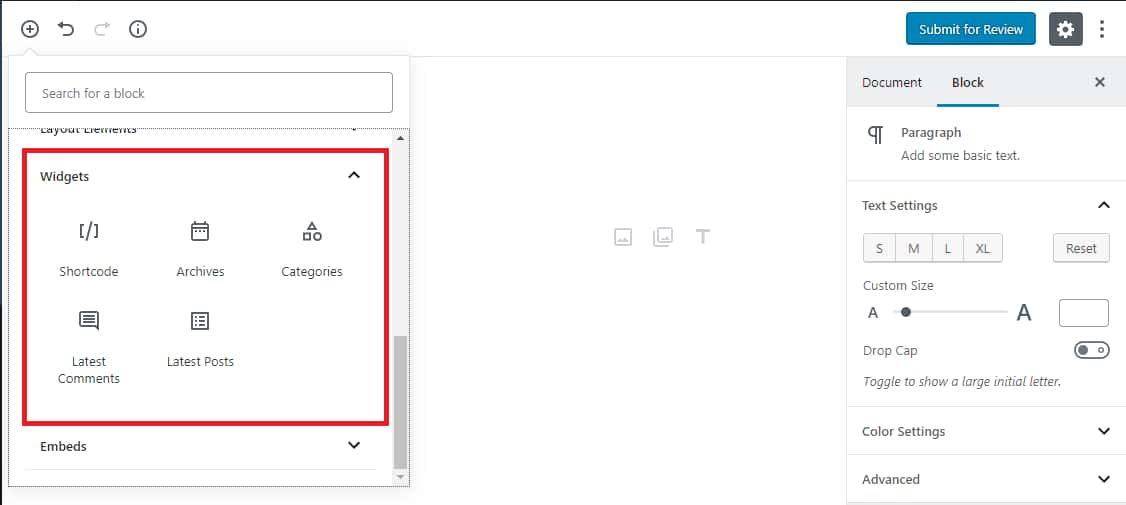
Widget

With the widget option, you can add categories, shortcodes, and latest posts, comments, etc. It doesn’t matter whether you have extensive knowledge of coding or not, you can adjust these elements without programming knowledge.
Embed

Last but not least the embed option lets you embed content from external sources like Twitter, Facebook, YouTube, Instagram, Flickr, and other social media. For instance, to embed a video from Facebook just copy the URL and paste it in the given space. The editor will do the rest for you. It will automatically embed the code.
Add Reusable Blocks

If you create a stunning block with a lot of effort, you can use it several times further. Doing this will save your energy and you don’t require to create the same block again and again. To save a block for future purposes, click on the option showed in the above picture. A drop-down menu will be shown including reusable blocks and relevant features. If you click on the Add to Reusable Blocks, it will save a copy of the existing block which you can use anywhere you want. See, you can not only save a block but also make a duplicate, edit the content as HTML or even delete the block.
Go Beyond
So the Gutenberg’s features end here? Of course not. There are more fantastic things for you. Above I have described how you can create blocks easily using the inserting options. What else can you expect from the editor? Wait, there is much more to be amazed. The Gutenberg WordPress editor has gone beyond your imagination.
Instead of inserting the button, you can actually create blocks by typing the following syntax: /BLOCK-NAME
Let’s say you want to create an image block. Simply type /image in the field and the image block will be added right away. The same words are applicable to adding a header and video blocks.
In addition, if you want to get more advantages, you can try plenty of Gutenberg extension plugins. The Gutenberg’s team works hard to add new extensions day by day. However, WordPress has announced that the finally released editor will come with extensive features to ensure the user’s satisfaction. Therefore, you can naturally expect the best.
Gutenberg Pros
Gutenberg has been introduced to enjoy an updated and modern WordPress platform. The main advantage of Gutenberg WordPress editor is the intuitive interface. The drag and drop option which has made the design and development task super easy is also available in the new editor. The little experience can put together beautiful and cohesive content.
Gutenberg offers the users a distraction-free experience without relying much on the current TinyMCE editor. With the easy-to-go block editor, users no longer need to depend on the menu bars. Instead, the complete content creation process including editing, writing, and formatting can be managed easily without hassle. Most often, your website breaks if you uninstall the major plugins. But with Gutenberg, you won’t have this issue.
In Gutenberg, copy and paste term has been well executed. Pasting lists, paragraphs, headings, etc. results in blocks of the proper type being automatically created by Gutenberg. Additionally, text markup like italics and bold styles are also available.
The editor allows the developers to create their own block where they can customize the content style in their own way. If you are comfortable using HTML5, you can still create customized and reusable blocks. You don’t require additional plugins to customize your website content. The coolest thing is, Gutenberg is mobile responsive. It allows users to make quick edits. If you are a mobile-savvy web developer, Gutenberg will be a great time-saving feature. As Gutenberg WordPress editor will be a part of the WordPress platform, you will get endless customer support for any issues.
Gutenberg gets good news for SEO experts too. Being an SEO professional, you must know that search engines have some algorithms to format the contents of a website. The new editor integrates with Yoast SEO so you have nothing to worry about the content formatting styles.
Cons Of Gutenberg WordPress Editor
Gutenberg’s user interface focuses on content layout only, not on content creation. For some users, the interface may seem a bit clunky. Though the editor is smart, it takes more clicks than TinyMCE to do simple tasks. For instance, updating a webpage requires two clicks instead of one. Gutenberg WordPress editor and Gutenberg sidebar which is the admin menu of this editor sometimes get crowded on smaller screens. It can be confusing to interact with the menu and scroll around on smaller devices.
With the present beta version of Gutenberg, shortcodes can’t be executed in paragraph blocks and text columns. To use shortcodes, you have to place the desired code in the shortcode block. This way can cause some problems as there is a fear that shortcodes won’t generate inline content or an inline call to action.
If you love wrapping text around an image, here’s bad news for you. With the new editor, you don’t have the opportunity to do this as images have separate blocks. Likewise, embed audio and video from Vimeo, YouTube, and other sources will not work in text columns and paragraphs. You need to use the exact block for this task.
There are significant accessibility issues of using the backend editor. Generally, accessibility is the biggest priority for WordPress. As the current inline CSS is rendered on the front end, there remains a serious question about how it will be addressed. Although Gutenberg users are somehow managing the issue, still there is confusion if the problem will be solved in the final version.
There are a lot of things still unresolved with Gutenberg. The background colors of the text are executed as an inline style. Margins and block padding are completely unaddressed now. Fine-tuned control over columns, rows, spaces, etc. which are absent from Gutenberg.
Should I Give Gutenberg A Try?
The Gutenberg WordPress editor is going to bring a more functional content creation experience. The finally released version will completely change the vision of content creation styles. Regardless of the minor issues, Gutenberg worth using for your website for its other incredible features. The dedicated Gutenberg team is working to improve the plugin and sort out all the issues. Whether you prefer Gutenberg or not, it is the future of WordPress and soon it will take place of the current one. Then you will have no choice but to use it. If you are still wondering about using the editor, it’s time to install Gutenberg and become familiar with it. If you are wondering how to set up WordPress, Gutenberg gives a beautiful description of how to set up WordPress very easily.